V predchádzajúcom článku sme sa pozreli na to, ako otvoriť report v Power BI Report Serveri na konkrétnej strane. A teraz si ukážeme, ako vieme spustiť report na Power BI Report Serveri v režime slideshow. Pretože podobne ako iné praktické funkcionality, ani slideshow v Power BI Report Serveri nenájdete, a budete si ju musieť vytvoriť náhradným spôsobom. Ako napríklad v tomto článku.
Slideshow v Power BI Report Serveri sa používa najmä vtedy, keď potrebujete spustiť automatizovanú prezentáciu, ktorá beží kdesi na veľkej obrazovke. A po troche kódenia v Javascripte, a najmä využitím skriptu z predchádzajúceho článku, to nie je až tak ťažké spraviť. Dokonca to viete skombinovať aj so skriptom na prepnutie reportu do režimu fullscreen.
Slideshow v Power BI Report Serveri – ako na to
Riešením je opäť vytvoriť si v prehliadači záložku, resp. bookmark, s nasledujúcim javascriptovým kódom, podobne ako som to spomínal v staršom článku o prepnutí reportov na fullscreen. V tomto prípade použijeme tento javascriptový kód:
javascript:(function(){ slideshowInterval = 3; elements = document.getElementsByClassName('pbi-frame'); iframe = elements[0]; var reportPages = iframe.contentWindow.document.getElementsByTagName("pbi-text-label"); var currentPage = 0; window.setInterval(function(){reportPages[currentPage].parentNode.click(); currentPage = (currentPage + 1) % reportPages.length; }, slideshowInterval * 1000)})();
Skript bohužiaľ musíte zadať v rámci jedného riadka, preto ani tento skript nie je naformátovaný na osobitné riadky.
Ako to funguje
Tento javascriptový kód využíva štruktúru HTML stránky, ktorá zobrazuje všetky reporty v Power BI Report Serveri. Tento kód vyhľadá iframe element, ktorý hostuje zobrazovanie daného reportu, podobne ako sme to robili v článku pri prepínaní reportu na fullscreen.
Potom v rámci DOM štruktúry v tomto iframe vyhľadáme elementy s názvom “pbi-text-label”, ktoré zobrazujú názvy stránok v spodnej časti reportu. Ich nadradené elementy – reprezentujúce tie záložky pod názvami strán – reagujú na kliknutie. Preto na nich stačí zavolať štandardnú metódu “click()”, ktorá spôsobí to isté čo kliknutie myšou na ten element, a report sa prepne na zvolenú stránku. Zvyšok skriptu iba zabalí postupné cyklenie medzi týmito stranami so zvoleným časovým intervalom do nekonečného cyklu. Dĺžku intervalu v sekundách viete nastaviť cez premennú “slideshowInterval” na začiatku skriptu.
V našom prípade teda vytvoríme novú záložku v prehliadači, napríklad s názvom “Spustiť slideshow”. Do jej URL dáme hore uvedený skript, a potom na ňu klikneme:

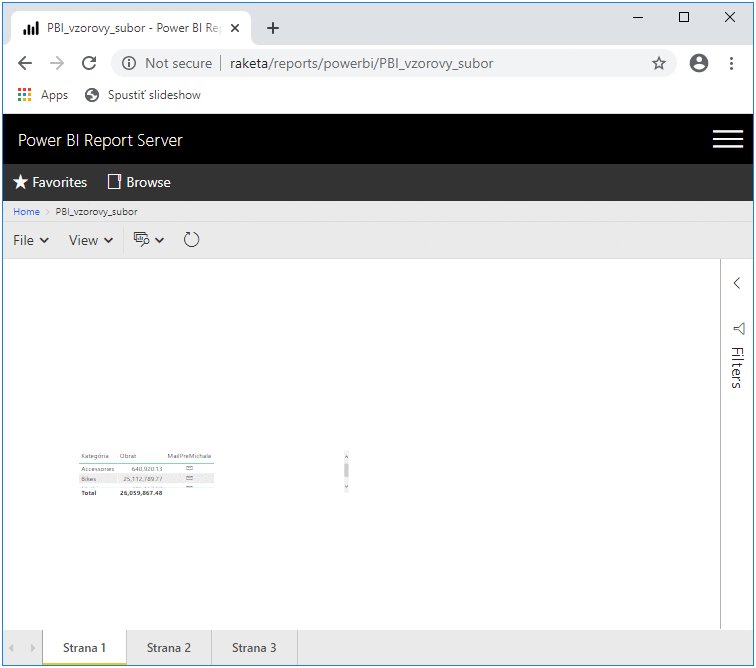
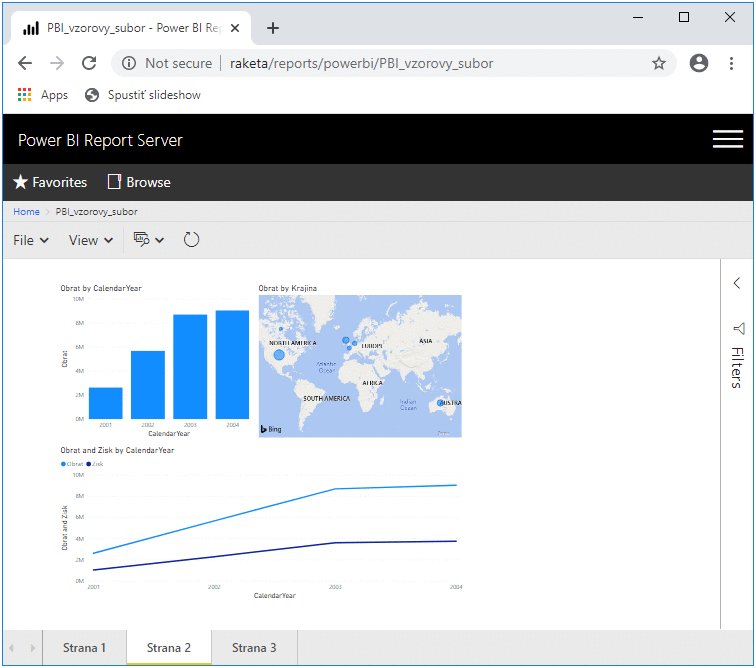
Po kliknutí na tú záložku sa spustí takáto krásna slideshow:

A čo tak ešte fullscreen?
Ak chcete pridať aj fullscreen, čiže aby sa report pred začiatkom slideshow prepol do režimu na celú obrazovku (čo je úplne nečakaná požiadavka pri prezentáciách), tak pridajte na začiatok skriptu ešte skript z článku so zapínaním fullscreenu.
Výsledný skript po miernom prečistení bude takýto:
javascript:(function(){ slideshowInterval = 3; elements = document.getElementsByClassName('pbi-frame'); element = elements[0]; if(element.requestFullscreen) { element.requestFullscreen(); } else if(element.mozRequestFullScreen) { element.mozRequestFullScreen(); } else if(element.webkitRequestFullscreen) { element.webkitRequestFullscreen(); } else if(element.msRequestFullscreen) { element.msRequestFullscreen(); }; iframe = element; var reportPages = iframe.contentWindow.document.getElementsByTagName("pbi-text-label"); var currentPage = 0; window.setInterval(function(){reportPages[currentPage].parentNode.click(); currentPage = (currentPage + 1) % reportPages.length; }, slideshowInterval * 1000)})();
Tam si dajte pozor iba na to, že niektoré prehliadače, napr. Firefox od konkrétnej verzie, vám nedovolia z technických príčin zapnúť fullscreen. Riešenie nájdete v pôvodnom článku s prepínaním fullscreenu.
Slideshow ukončíte buď zavretím, alebo opätovným načítaním tej istej stránky.
Skript bol otestovaný na aktuálnej verzii prehliadačov Chrome a Firefox, v Power BI Report Serveri vydanie May 2020. Ak máte iné prehliadače alebo verziu servera, tak si to otestujte, a prípadne si skript upravte.
Takto jednoducho teda ide spraviť slideshow v Power BI Report Serveri. A ako vidíte, stačia na to relatívne základné znalosti JavaScriptu. Túto funkcionalitu samozrejme nie je ťažké pridať do Power BI Report Serveru, a dokonca aj nejaký čas čakala na oficiálnom zozname nápadov k Power BI. Ale kvôli rozhodnutiam tímu Power BI to asi zostane iba našim mokrým snom. Takže, dokým sa nestane zázrak, tak môžete použiť toto riešenie 🙂
Autor, tréner a expert na Power BI, PowerPivot a jazyk DAX. Založil som tento web, aby som pomohol dostať Power BI do širšieho povedomia, a aby som ľuďom ukázal, že moderný a komplexný reporting ide vyriešiť rýchlo a jednoducho. Po nociach vzývam Majstra Yodu a tajne plánujem ovládnutie vesmíru.